Trivia Game using Arrays
-
Learn about multi-dimensional arrays. We'll use one for our Trivia questions and answers.
-
Use a custom Code Block to define a function to add questions to your Trivia game.
-
Dynamically present questions and multiple choice answers in random order.
-
Let user input an answer choice and then inform if their choice is correct. Present the score at the end.
NOTE: This is an example of a complex program that won't run until completed. BUT, it will be easily re-usable to create new Trivia games!
Variables and Lists
-
We've used variables before - they hold ONE object of information, such as score
-
A "list" stores MULTIPLE objects of information, such as names
names = ("John", "Suzie", "Mark", "Lisa")
score = 5Arrays
-
An array is a special type of list that contains objects of the same type (all text, all numbers, etc.)
-
When you have multiple lists that are related, it's call a multi-dimensional array.
names = ("John", "Suzie", "Mark", "Lisa")
scores = (92, 78, 83, 65)Trivia Array
-
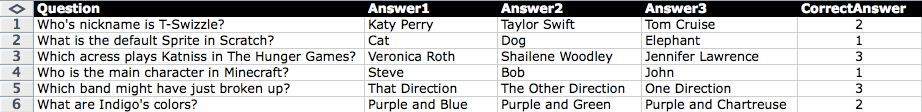
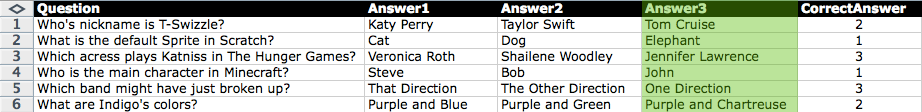
We're going to use questions and answers from this 2-dimensional array in our Trivia game:

Trivia Array - Question list
-
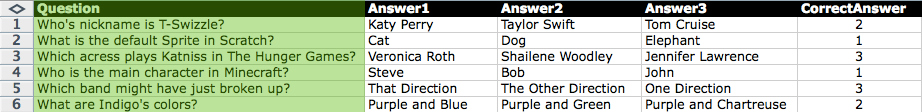
Question list in our 2-dimensional array:

Trivia Array - Answer1 list
-
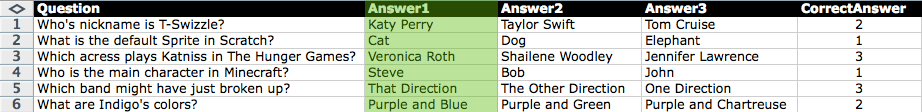
Answer1 list in our 2-dimensional array:

Trivia Array - Answer2 list
-
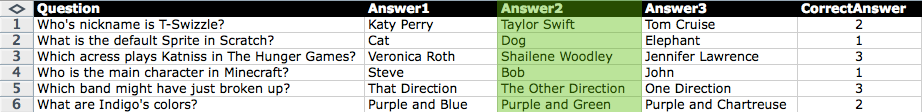
Answer2 list in our 2-dimensional array:

Trivia Array - Answer3 list
-
Answer3 list in our 2-dimensional array:

Trivia Array - CorrectAnswer list
-
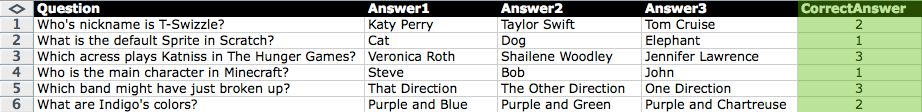
CorrectAnswer list in our 2-dimensional array:

Trivia Array - One Set
-
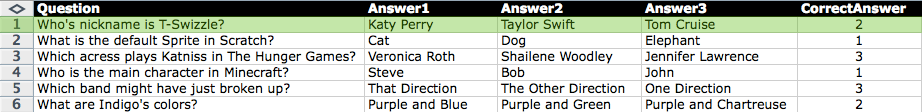
One Question and Answers set across our 2-dimensional array:

Trivia Array - Example of Correct Answer
-
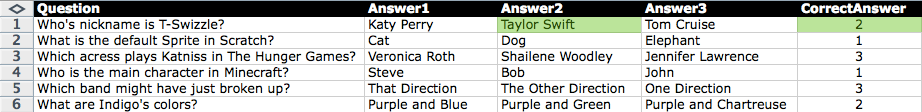
Correct Answer example across our 2-dimensional array:

Sign in at Scratch
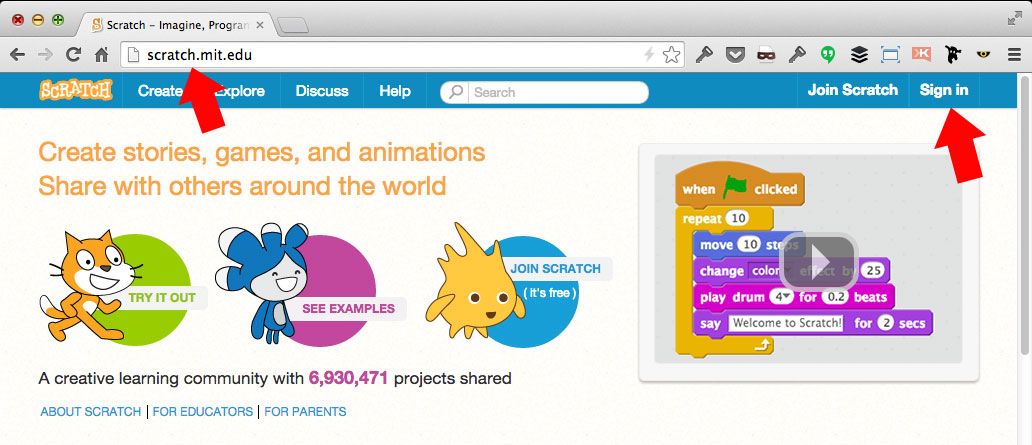
Go To: http://scratch.mit.edu/

Create new Project
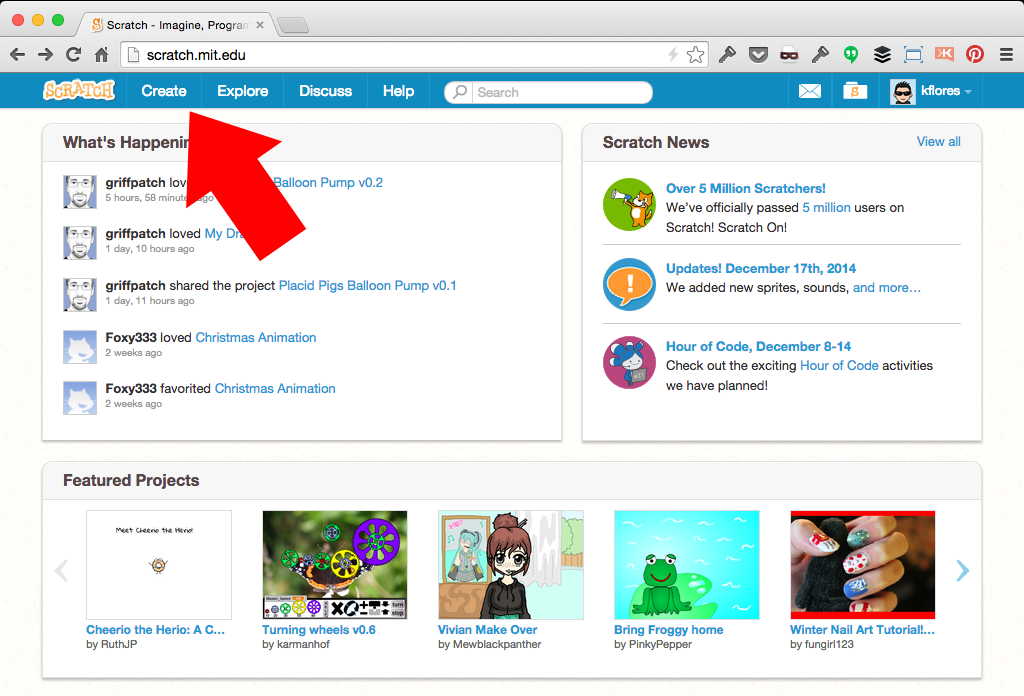
From the Scratch menu, click "Create" to start a new project

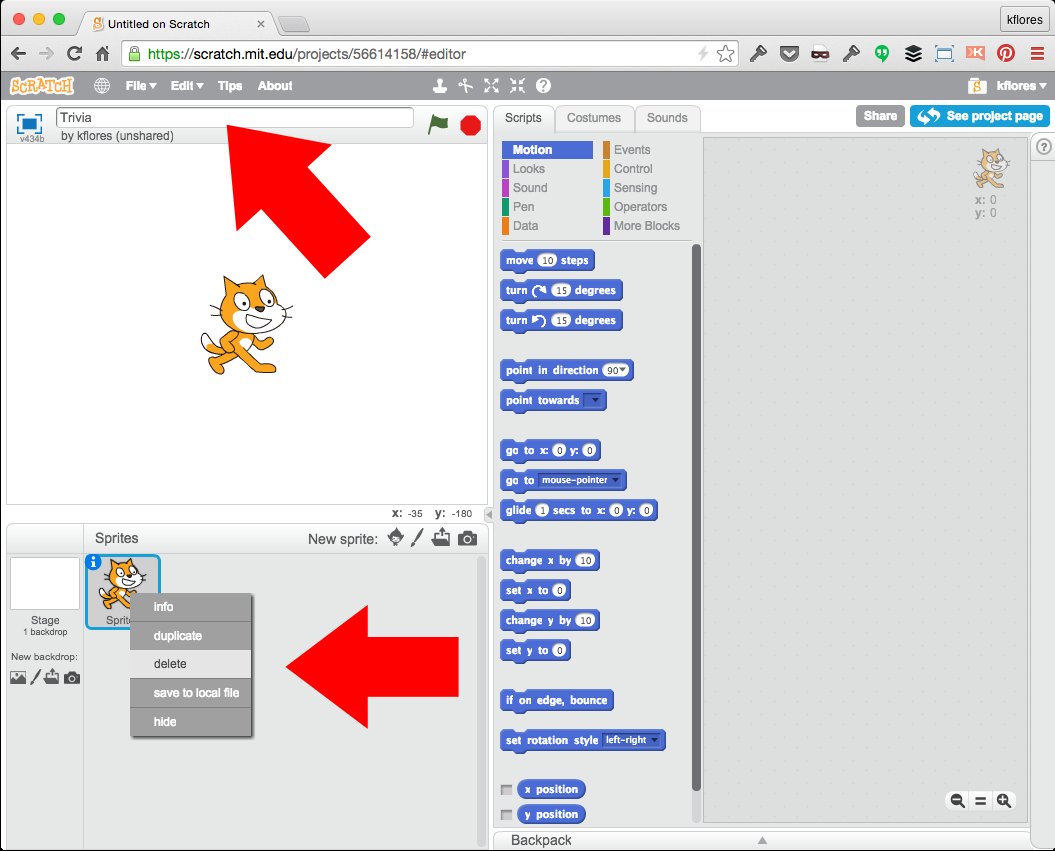
Name your Project and delete the cat Sprite
We don't need Scratch the Cat!

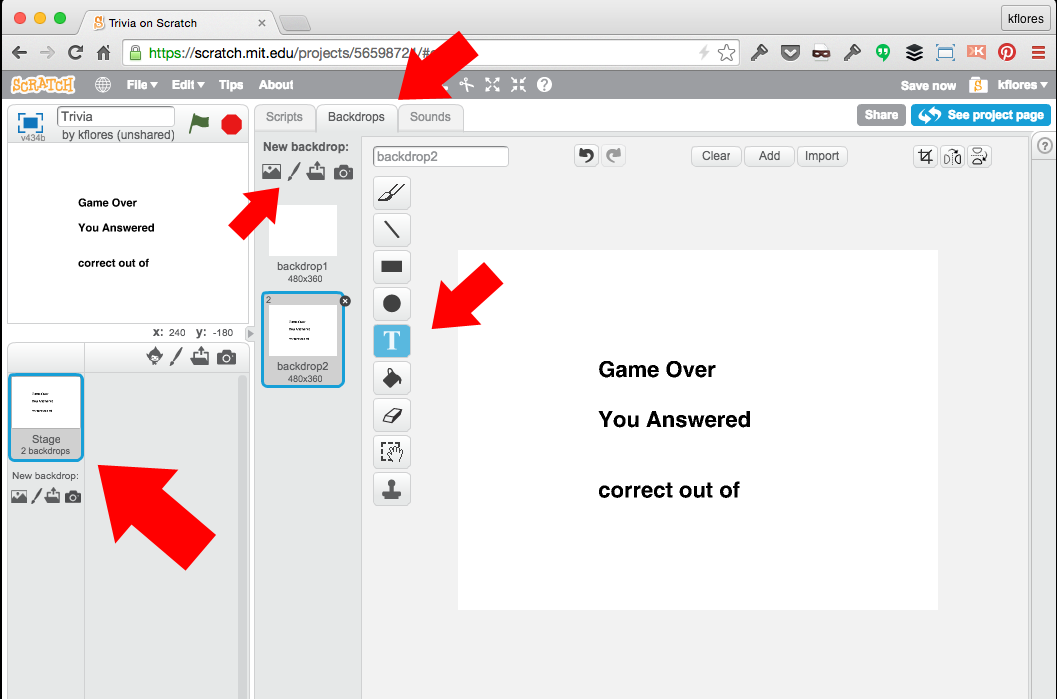
Add a Game Over screen to your stage (backdrop2)
Select the "Stage" and its "Backdrops" tab. Use the Paint icon to create a New backdrop for your "Game Over" screen. Use the Text tool to type the message; leave some space to display the number of questions and score.

Create a Sprite to indicate the Question
Use Paint icon to create a new Sprite. Use the Text tool to type a letter "Q".
Set the Sprite's center point
Select the Set Costume Center icon. Click on the center of your letter "Q" to set its center point.
Name the Sprite
Select the Sprite's Information icon. Name the Sprite "Q" and uncheck the show setting to hide it.
Repeat for Sprites: "1", "2", "3", and "A"
Create 4 more Sprites. Set their center points. Name the Sprites as you see, below. Don't forget to uncheck the show setting for each to hide them!
Set up Variables on the Stage
Select the Stage. Use the Make a Variable button to create the 5 variables, seen below.

Set up Lists on the Stage
Select the Stage. Use the Make a List button to create the 6 lists, seen below.

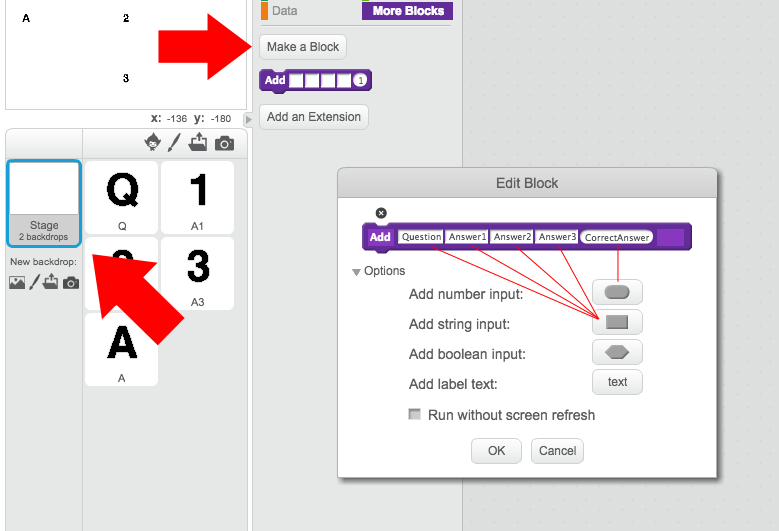
Start defining custom "Add" Block

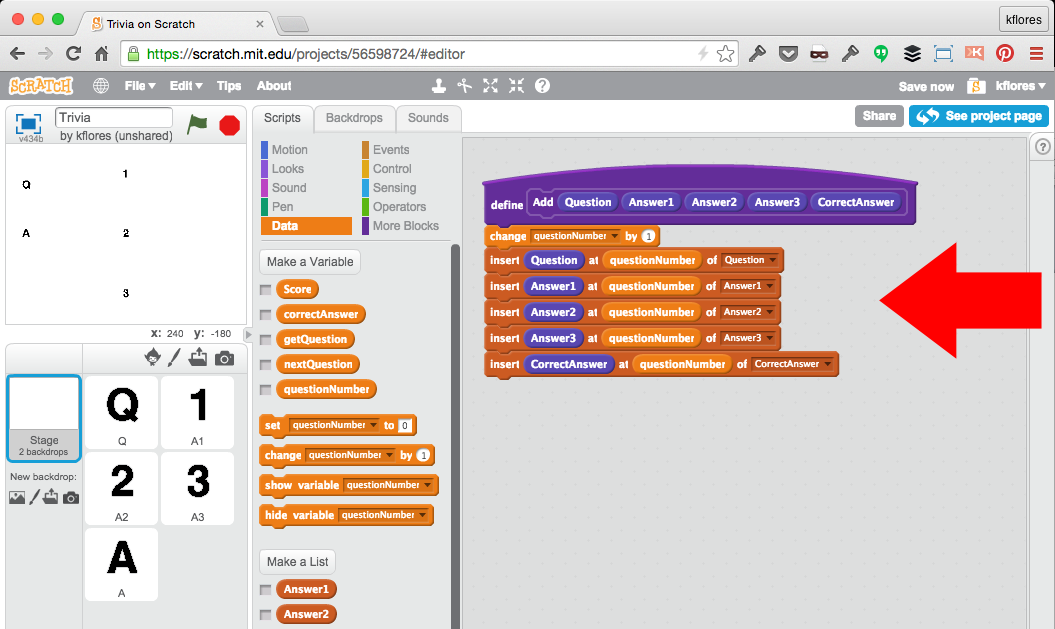
Complete "Add" Block definition
Under the Data scripts tab, use blocks to build the rest of the Add function to add each question/answer set to your Trivia array.

Stage "Main" Script (Setup portion)
Setting up a clean slate for the Trivia with Data script blocks:

Stage "Main" Script (Questions portion)
Adding the questions/answers with our custom Add block under the More blocks area:

Stage "Main" Script (End portion)
Add script blocks to kick off the questions and wait for user to complete before showing Game Over screen and score:

Make stage "backdrop2" visible
Select Stage. Select "backdrop2" so that we can place our Variables.

Position the "Score" and "questionNumber" Variables
Temporarily show the "Score" and "questionNumber" variables. Make sure they are in "large readout" format. Position them in the correct places over "backdrop2".

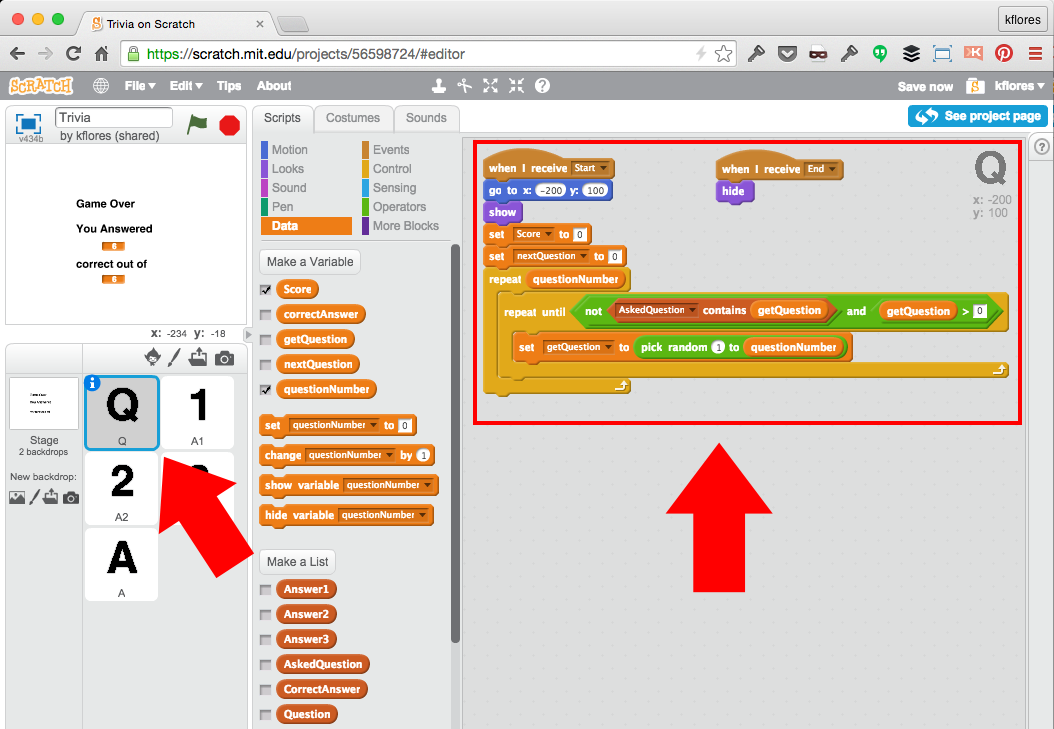
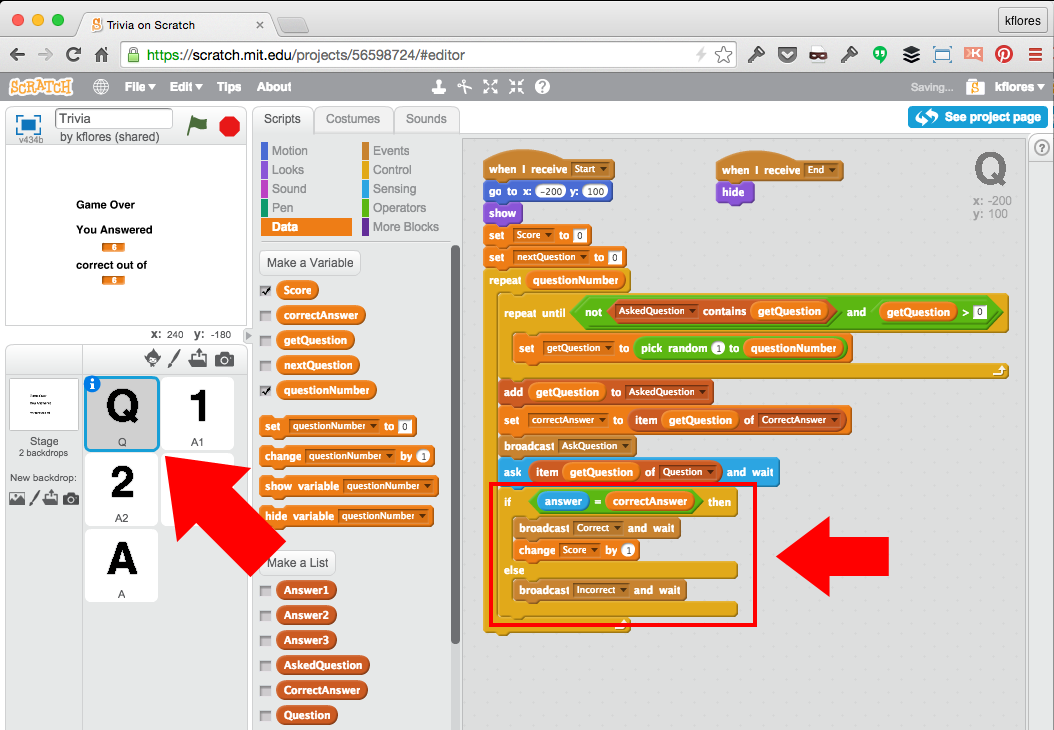
Set up "Q" Sprite scripts (Setup)
Add a few scripts for the set up. Use a repeat loop to get a random question from our number of questions (questionNumber variable).

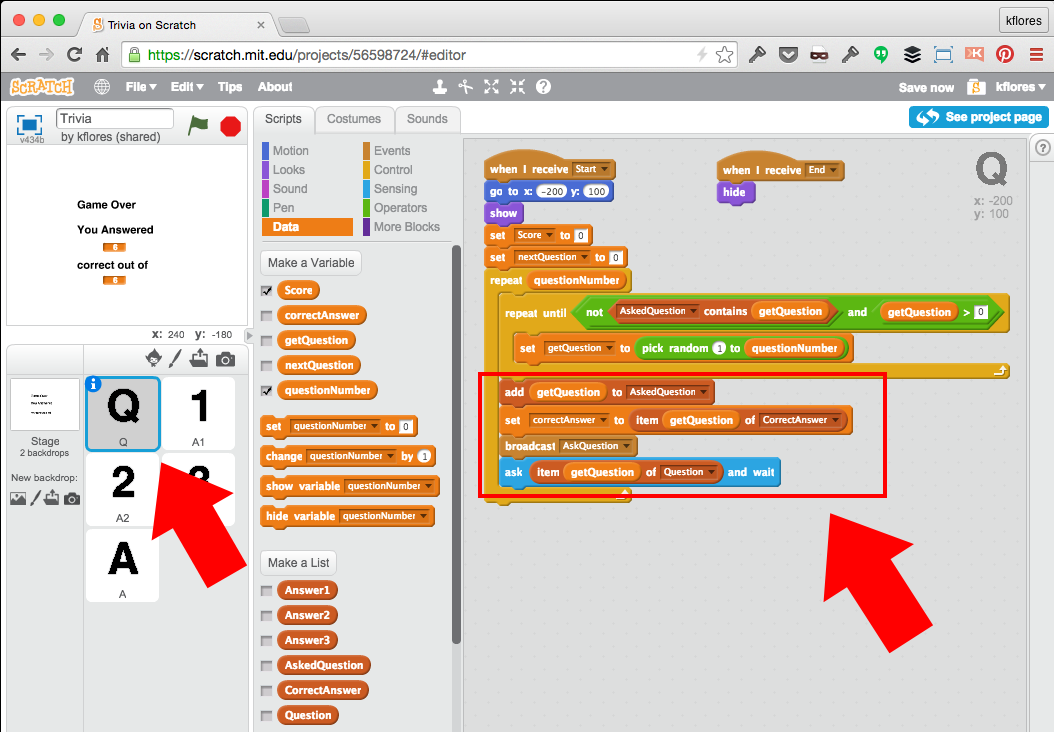
Set up "Q" Sprite scripts (Ask)
Add the selected question to our askedQuestion list, so we don't ask it again. Set the correctAnswer to check for. Then, ask the question and wait for the user's answer.

Set up "Q" Sprite scripts (Check Answer)
Use an if-then-else loop to evaluate for the user's answer and do the proper actions.

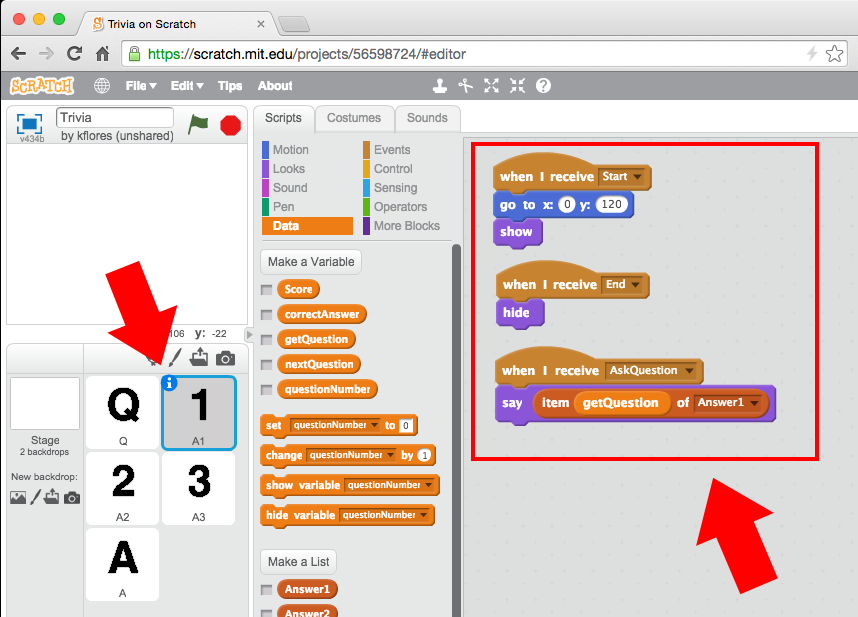
Set up "A1" Sprite scripts (Answer1)
Position the Sprite. Listen to broadcasts. Say the item # from the Answer1 array matching the question # of the getQuestion variable.

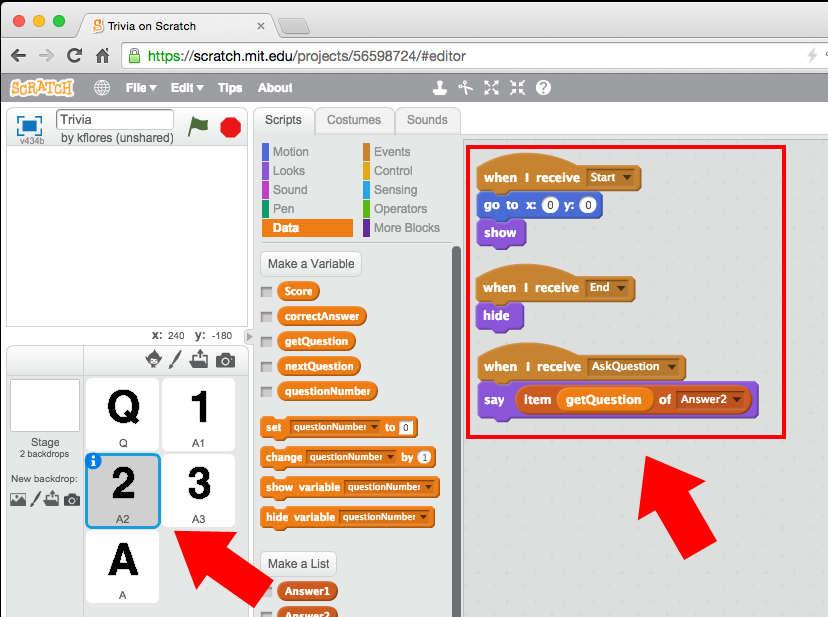
Set up "A2" Sprite scripts (Answer2)
Position the Sprite. Listen to broadcasts. Say the item # from the Answer2 array matching the question # of the getQuestion variable.

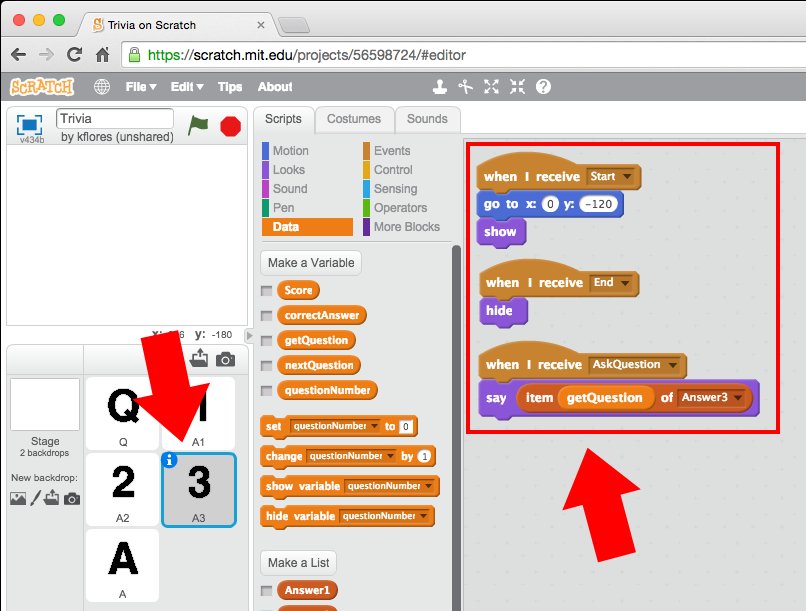
Set up "A3" Sprite scripts (Answer3)
Position the Sprite. Listen to broadcasts. Say the item # from the Answer3 array matching the question # of the getQuestion variable.

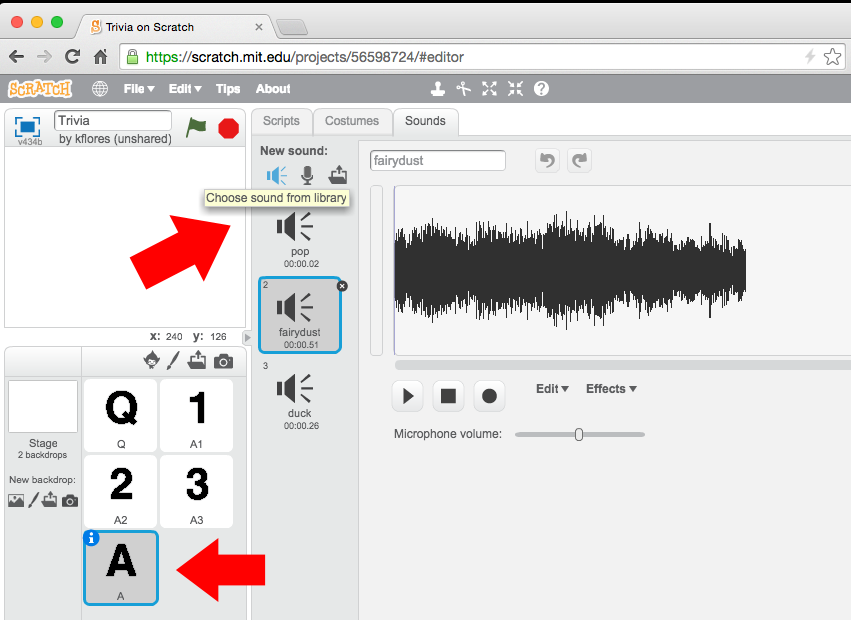
Set up "A" Sprite scripts (Answer Feedback)
Add a few sounds from the Library to use for correct and incorrect answers.

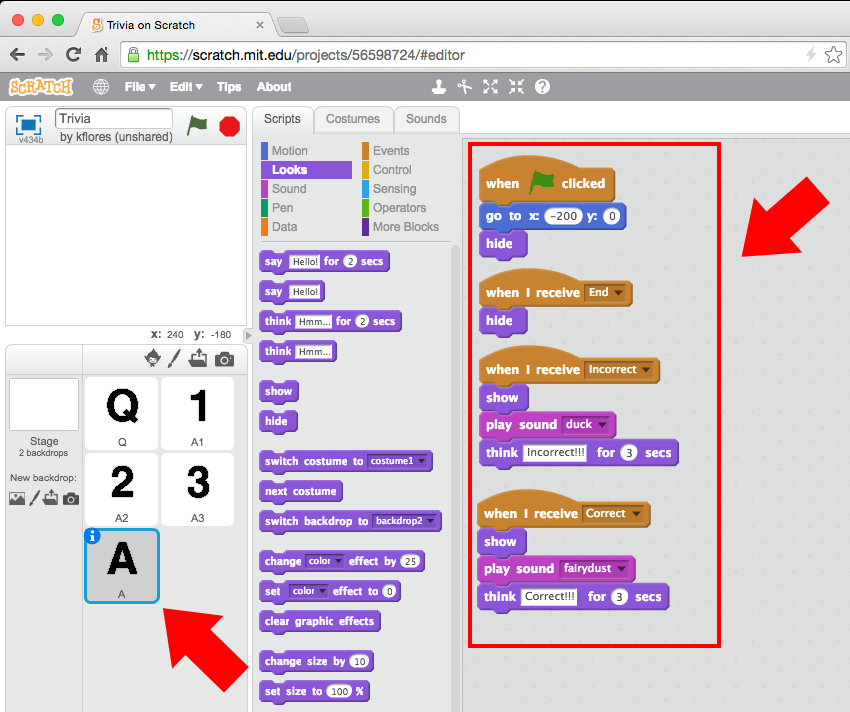
Set up "A" Sprite scripts (Answer Feedback)
Add scripts for set up and to Listen to broadcasts. Do actions when user answers correct or incorrect.

Congratulations!
You've created a Trivia game using a multi-dimensional array and a custom function Code Block! Now, here are a few Challenges:
-
Come up with your own set of questions and answers on a specific topic and share it on Scratch for others to try.
-
Think of how to use arrays and custom function Code Block techniques in your other projects.
If you got stuck anywhere, see the completed project with comments here: http://scratch.mit.edu/projects/56598724/!
/